Auto Layout — это инструмент, который облегчает процесс верстки и выравнивания элементов внутри группы.
Он особенно полезен для создания сложных компонентов, таких как карточки, кнопки с несколькими элементами (например, текстом и иконкой), пункты меню и другие элементы, которым требуется адаптивная подстройка размеров в зависимости от длины текста. Также, он станет отличным помощником в быстрой адаптации сайтов под разные разрешения экранов.
Он особенно полезен для создания сложных компонентов, таких как карточки, кнопки с несколькими элементами (например, текстом и иконкой), пункты меню и другие элементы, которым требуется адаптивная подстройка размеров в зависимости от длины текста. Также, он станет отличным помощником в быстрой адаптации сайтов под разные разрешения экранов.
Как настроить Auto Layout в Тильде?
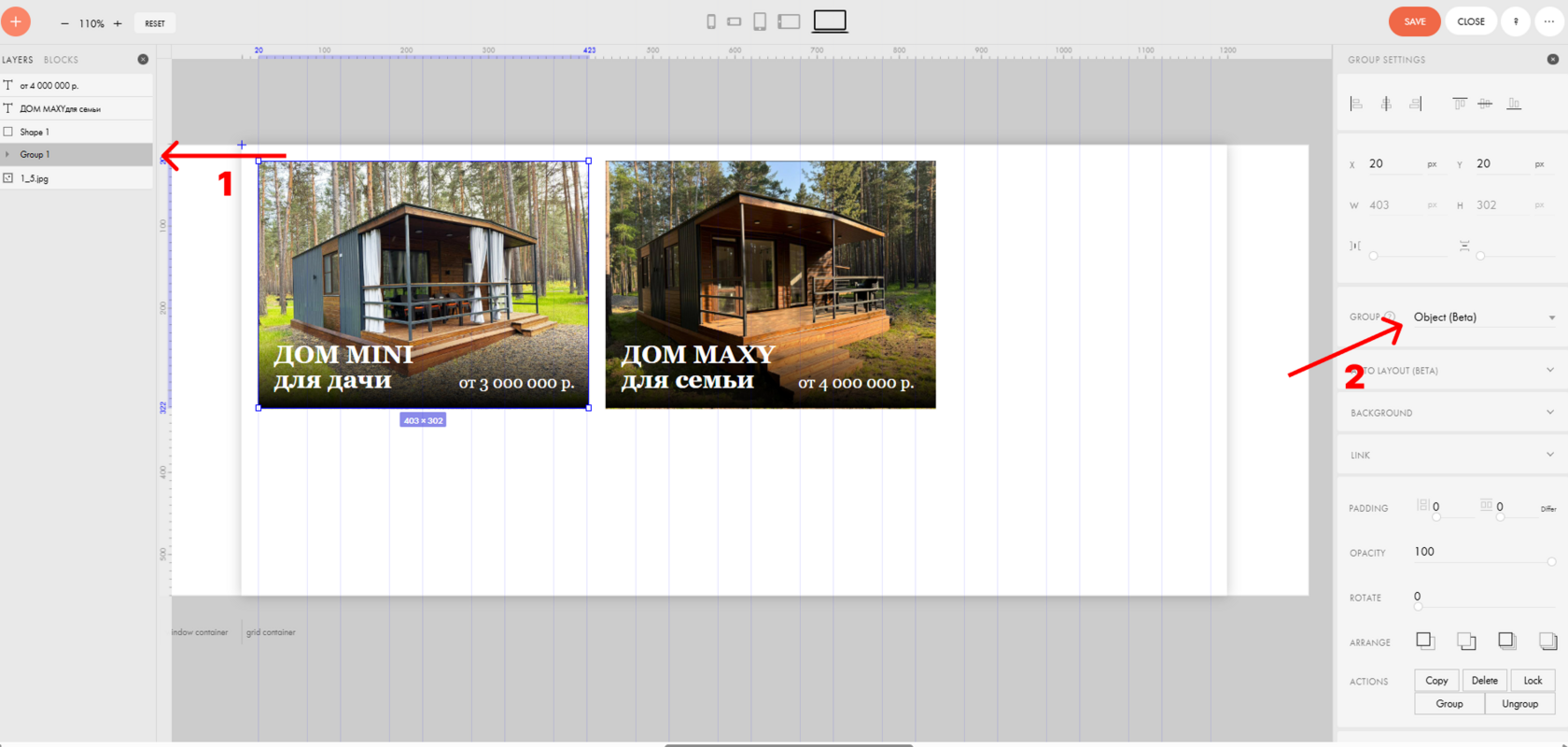
- Создаем группу элементов в Тильде в Zero Block.
- Чтобы настроить функцию Auto Layout, откройте параметры нужной группы элементов и поставьте не Logical, а Object. Ниже в графе "Auto Layout" выбираем "Auto".

3.После этого у вас появится ряд настроек ниже в панеле "Параметры". Давайте посмотрим каждый из них.

Регулирование высоты и ширины контейнера группы с помощью параметра Hug
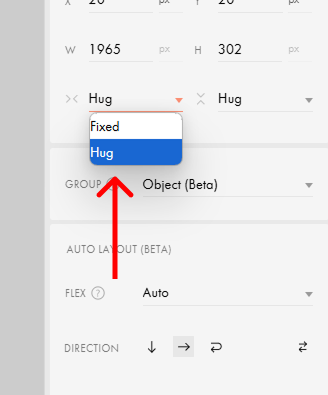
При активации Auto Layout у группы появляются две дополнительные настройки, позволяющие управлять ее шириной и высотой.
По умолчанию применяется параметр Hug, что делает размер группы адаптивным — он изменяется в зависимости от внутренних отступов. которые вы задаете и размеров вложенных элементов.
Если изменить ширину или высоту группы вручную, например, потянув за границы, настройка автоматически переключится на Fixed. В этом режиме размер контейнера остается фиксированным и не изменяется при корректировке размеров внутренних элементов или их отступов.

Что же дает это значение Hug?
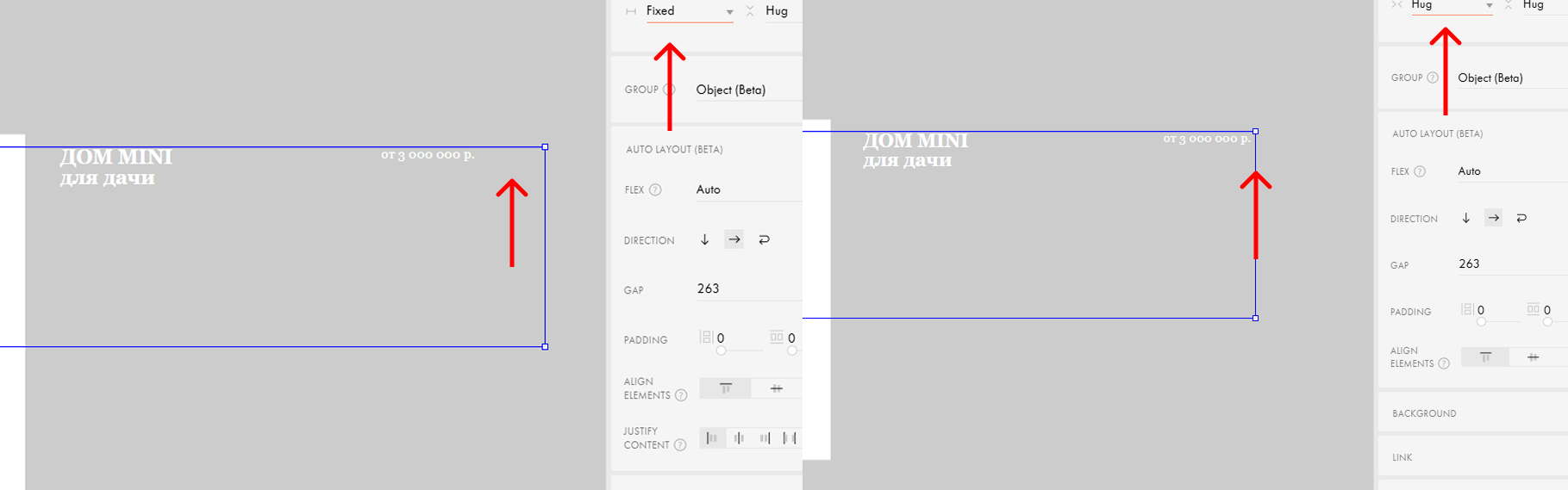
При его выборе ширина или высота группы автоматически уменьшается до минимального возможного значения, достаточного для размещения всех элементов с учетом их размеров. Выбираем Hug, чтобы сузить границы контейнера.

Функция Direction (направление)
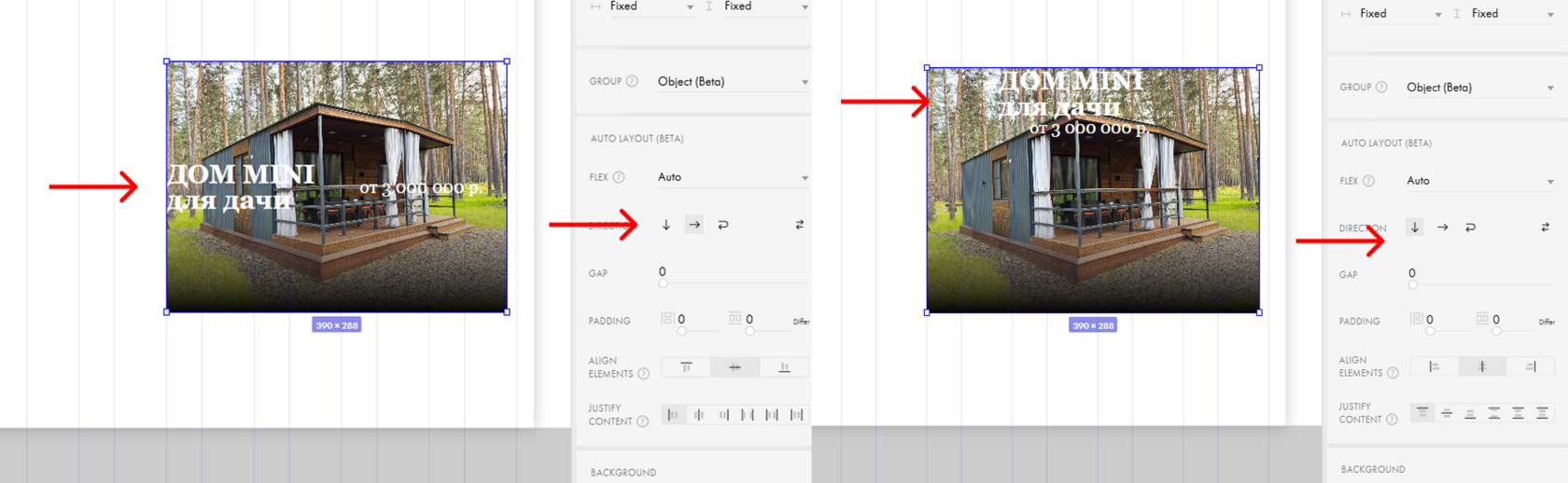
Параметр Direction определяет направление автоматического выравнивания элементов внутри группы. Доступны три варианта: горизонтальное, вертикальное и перенос (Wrap).
При выборе горизонтального направления элементы располагаются вдоль оси X, выстраиваясь в один ряд. Этот режим подходит для горизонтальных групп, таких как иконки, пункты меню или ряды кнопок.
При выборе вертикального направления элементы в группе выстраиваются вдоль оси Y, располагаясь друг под другом. Этот вариант отлично подходит для списков и компонентов внутри карточек.
При выборе горизонтального направления элементы располагаются вдоль оси X, выстраиваясь в один ряд. Этот режим подходит для горизонтальных групп, таких как иконки, пункты меню или ряды кнопок.
При выборе вертикального направления элементы в группе выстраиваются вдоль оси Y, располагаясь друг под другом. Этот вариант отлично подходит для списков и компонентов внутри карточек.

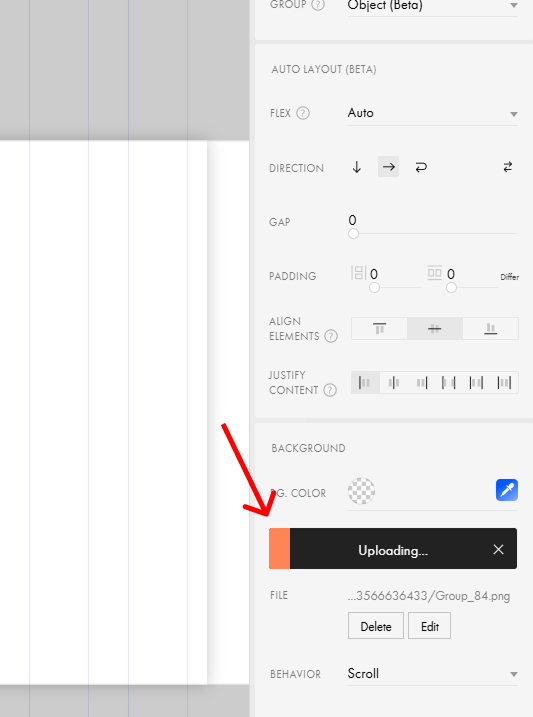
ВНИМАНИЕ! Если вы создаете карточку товара, и у вас на фоне должна быть картинка, то ее надо добавить не в группу, а на фон группы. После того как вы создадите группу из текста и нужных прочих элементов, перейдите в настройки Auto Layout и внизу добавьте картинку на фон в разделе Background

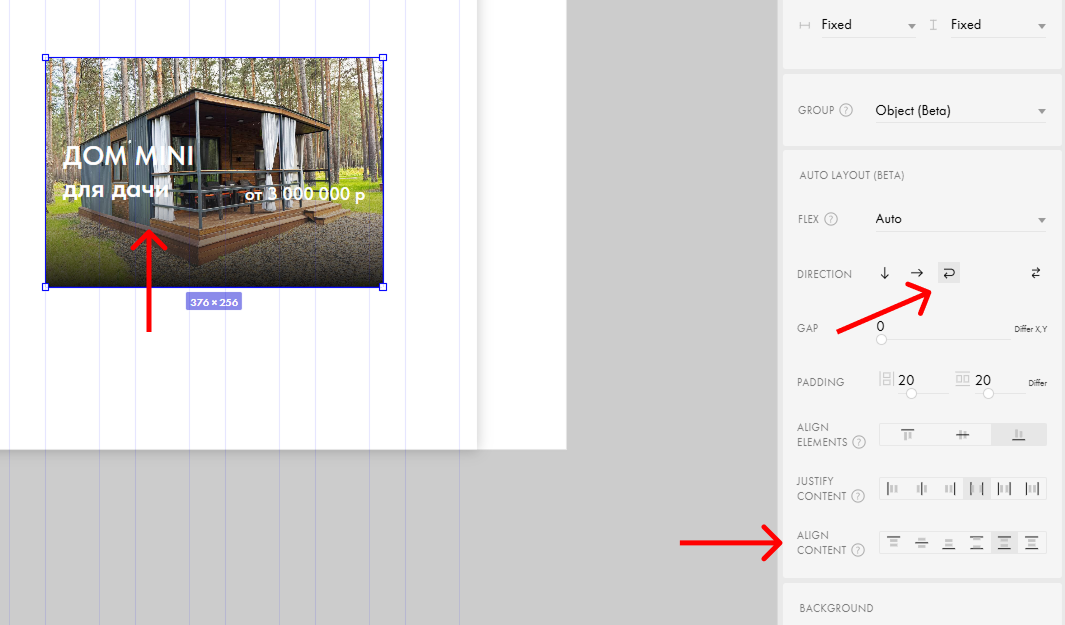
При выборе направления с переносом (Wrap) элементы автоматически переносятся на следующую строку, если не помещаются по ширине. Этот вариант подходит для фотогалерей, облаков тегов и других компонентов, которые могут располагаться в несколько строк, обеспечивая удобную адаптивность.

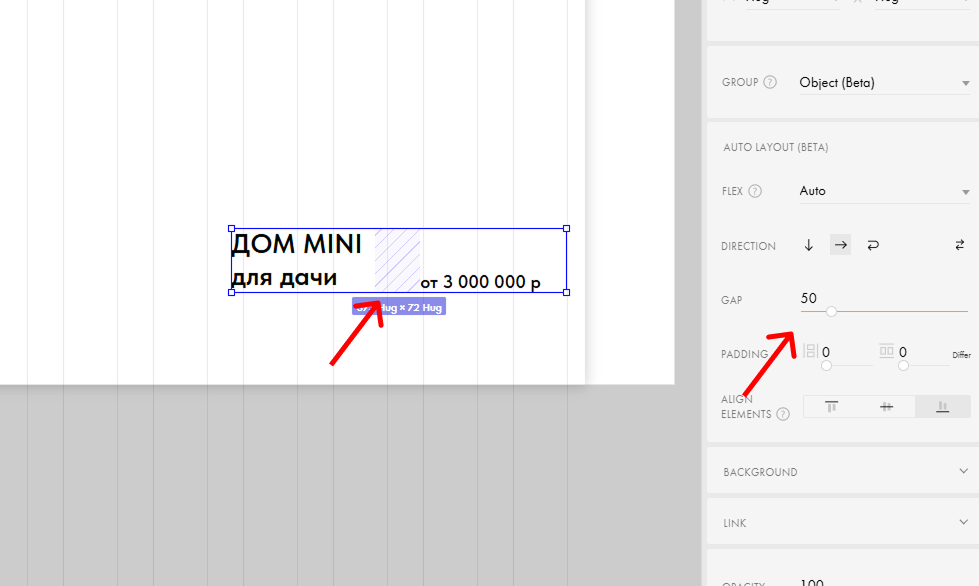
Параметр Gap (расстояние между элементами в группе)
Параметр Gap регулирует расстояние между элементами группы, в зависимости от выбранного направления: для горизонтального - отступы по оси X, для вертикального - по оси Y, а для Wrap можно задать отступы по обеим осям. При наведении на параметр, расстояние между объектами подсвечивается.
Изменение этого параметра может повлиять на ширину или высоту контейнера группы, если для соответствующего направления установлен параметр Hug.
Изменение этого параметра может повлиять на ширину или высоту контейнера группы, если для соответствующего направления установлен параметр Hug.

Настройка Align Elements
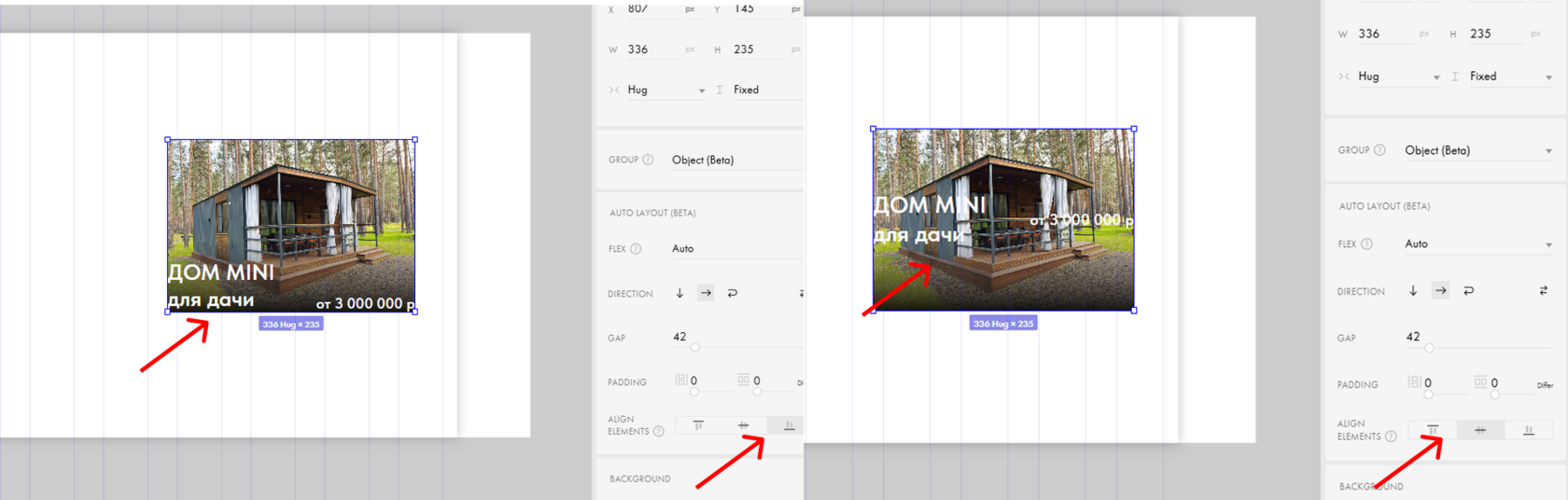
Настройка Align Elements позволяет выровнять все элементы группы вдоль основной оси — вертикально или горизонтально, в зависимости от выбранного направления в Auto Layout.
При горизонтальном расположении элементов выравнивание осуществляется по вертикальной оси (по центру, верху или низу), а при вертикальном — по горизонтальной (по центру, слева или справа). Если активирована опция Hug и все элементы имеют одинаковую ширину или высоту, выравнивание применяться не будет.
При горизонтальном расположении элементов выравнивание осуществляется по вертикальной оси (по центру, верху или низу), а при вертикальном — по горизонтальной (по центру, слева или справа). Если активирована опция Hug и все элементы имеют одинаковую ширину или высоту, выравнивание применяться не будет.

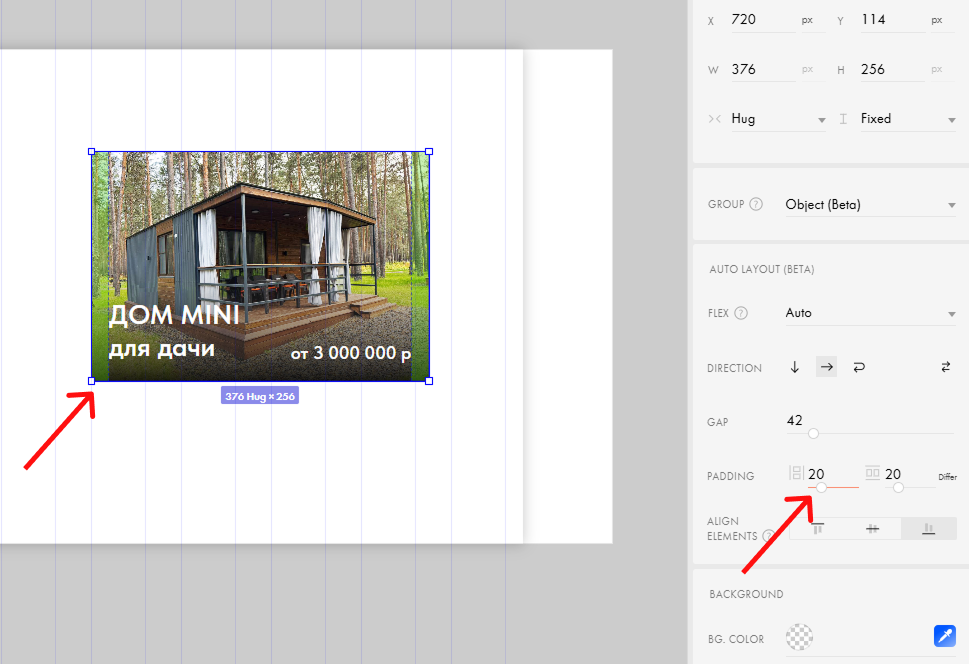
Настройка Padding
Padding - это отступы от краев группы. Их можно задать как 0, тогда элементы внутри группы будут прилеплены к ее краю или же задать значения в пикселях как на принт-скрине, тогда элементы будут иметь отступ от края группы, который вы задали.

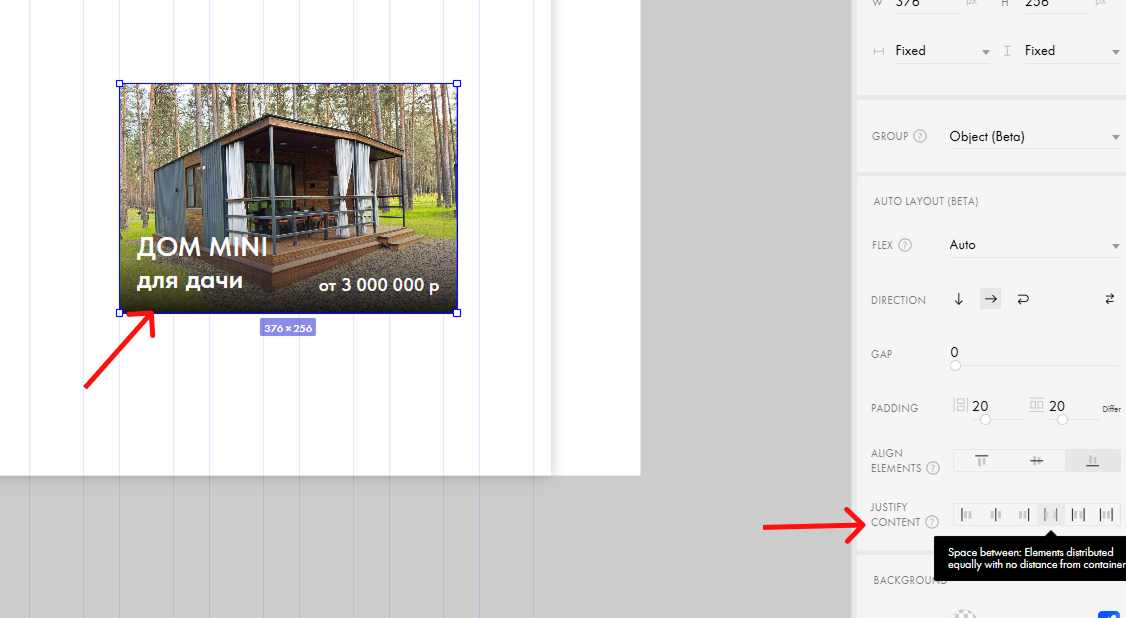
Настройка Justify Content
Justify Content представляет собой дополнительную настройку для распределения элементов группы по оси, отличной от той, что используется в Align Elements. Этот параметр становится доступным, если для соответствующей оси (ширины или высоты) не применён режим Hug.

Настройка Align Content
Настройка Align Content позволяет выровнять все строки элементов в режиме Wrap, когда элементы располагаются в нескольких строках, по оси Y относительно контейнера (если для этой оси не применён режим Hug).
Данная опция предоставляет возможность выровнять строки по центру или по краям, а также использовать дополнительные режимы распределения:
Данная опция предоставляет возможность выровнять строки по центру или по краям, а также использовать дополнительные режимы распределения:
- Space Between – равномерное распределение элементов без отступов по краям;
- Space Around – равномерное распределение с отступами по краям, равными половине расстояния между элементами;
- Space Evenly – равномерное распределение, при котором отступы по краям совпадают с промежутками между элементами.

Таким образом, вы можете упорядочить ваши элементы и далее, при адаптации, заметно облегчите себе работу.
Надеюст статья была полезна! Удачи в работе!
Надеюст статья была полезна! Удачи в работе!

