Введение
Tilda – это мощный конструктор сайтов, но иногда пользователи сталкиваются с проблемой некорректного отображения текста и других элементов, таких как логотип, на устройствах iPhone. В данной статье разберём основные причины этой ошибки и способы её устранения.
Возможные причины и их решения
1. Неподдерживаемые шрифты
Некоторые шрифты, используемые в Tilda, могут отображаться некорректно на iOS, так как iPhone не поддерживает все веб-шрифты.
Решение:
- Используйте стандартные системные шрифты Apple, такие как San Francisco.
- Проверьте поддержку шрифтов на сайте Google Fonts перед их применением.
- Замените проблемный шрифт на альтернативный в настройках Tilda (раздел «Шрифты и цвета»).

2. Проблемы с адаптивностью текста
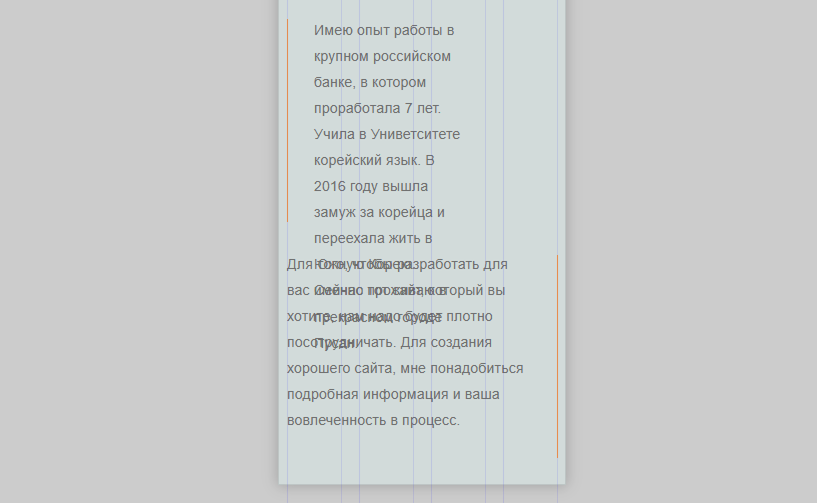
Иногда текст может обрезаться, накладываться друг на друга или отображаться слишком мелким из-за адаптивных настроек.
Решение:

- Используйте адаптивные блоки Tilda (например, T396 Zero Block), где можно настроить размер текста для разных экранов.
- Включите автоматический перенос слов (word-wrap) через CSS в разделе «Дополнительный HTML/CSS».
3. Конфликтирование кастомного кода
Добавленный вами код CSS/JS может конфликтовать со стилями Tilda или особенностями iOS.
Решение:
- Отключите кастомный код и проверьте, как отображается текст без него.
- Проверьте консоль браузера Safari (инструменты разработчика в macOS) на наличие ошибок стилей.
4. Масштабирование и viewport
Иногда проблема связана с тем, что iPhone неправильно интерпретирует настройки meta viewport.
Решение:
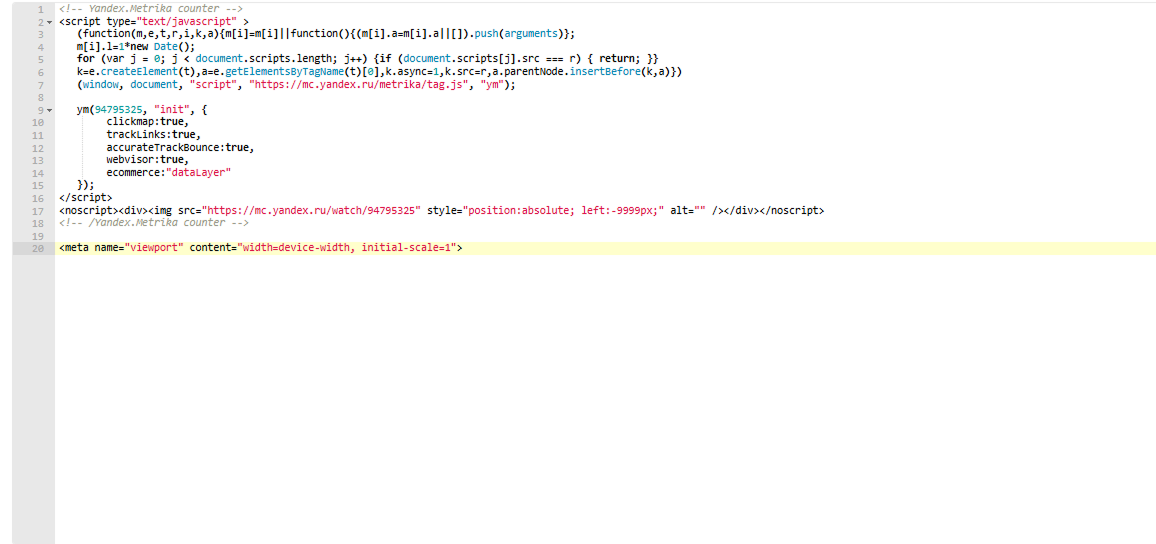
- Убедитесь, что в коде страницы есть корректный meta-тег:
<meta name="viewport" content="width=device-width, initial-scale=1">
- Не используйте фиксированные размеры текста в пикселях (px), вместо этого применяйте em или vw.

5. Проблемы с кешем браузера
Если изменения, внесённые в настройки текста, не отображаются на iPhone, возможно, дело в кешировании.
Решение:
- Очистите кеш Safari в настройках iPhone.
- Откройте сайт в режиме инкогнито.
- Попробуйте обновить страницу с очисткой кеша (Cmd + Shift + R на Mac).
6. Размытое отображение логотипа и других изображений
На iPhone некоторые изображения, например, логотип, могут выглядеть размыто или нечетко из-за недостаточного разрешения или особенностей рендеринга Retina-дисплеев.
Решение:
- Загружайте изображения в двойном разрешении (например, если логотип 150x50 px, загрузите его в размере 300x100 px).
- ОБЯЗАТЕЛЬНО!! Используйте форматы PNG ДЛЯ IPHONE для логотипов и иконок.
- Убедитесь, что в настройках Tilda включена оптимизация изображений для Retina-дисплеев.
Заключение
Если текст и изображения на вашем сайте Tilda отображаются неправильно на iPhone, проверьте используемые шрифты, настройки адаптивности, кастомный код, meta viewport, кеш браузера и качество загружаемых изображений. Применение этих рекомендаций поможет исправить проблему и обеспечить корректное отображение контента на всех устройствах.
Если проблема сохраняется, попробуйте обратиться в техническую поддержку Tilda или проверить сайт на другом iPhone.

